
Inventory Management for Restaurant Admins.
Redesigning The UI/UX of a SAAS B2B Enterprise Platform

Let’s “eatte” Together!
Project Overview
Role
Lead Product UI/UX Designer
Team
-
President / Stakeholder
-
Head of Dev. / PM
-
8 Developers
-
Lead Product / UX Designer (Myself)
-
Direct Report (UI / UX)
-
Content Strategy
-
User Research
-
Information Architecture
-
User Flows
-
UX / UI Design
Tools
-
Figma
-
Figjam
-
Sketch
-
Adobe Photoshop
-
usertesting.com
Skills
Background & Intro
I was hired as the only Product UX Designer at HUBB VENTURES to redesign the "eatte.io" platform. Eventually, I hired someone to report directly to me, so we could achieve our goal of enhancing the user experience, which would ultimately boost user acquisition and retention. The redesign resulted in a 99% CSAT score.
-
"eatte.io" is a comprehensive centralized software solution for restaurant management, available as both a Saas product and on the web.
-
This software segment concentrates on managing inventory for different types of restaurants, including local cafes, fine dining establishments, and global quick-service chains.
What ?

Why?
The “eatte.io” app. was not meeting sales expectations, this was a challenge for the HUBB admins, as this would hamper the company’s growth.
Constraints
-
Timeline.
-
The platform lacked prior UX Research.
-
Gradual implementation.
Project Vision
-
The goal is to provide restaurants with the tools to efficiently manage daily tasks by offering accessible and powerful data.
-
The aim is to create an intelligent inventory management platform that is vital to the success of any restaurant.
Introduction
The Process
To ensure the solutions met user needs, I followed a comprehensive design process, including background research, stakeholder and user interviews, usability testing, and competitive analysis. This led to the identification of key issues and user preferences.
Bring to Life
Ideate
Specify
Empathize

Verify
-
Background Research
-
Stalk-holder/user interviews
-
Usability testing & Competitive Analysis
-
Persona
-
Feature Prioritization
-
Mood-board
-
User flow
-
Sketching
-
Low-Fidelity Wireframes
-
High Fidelity Wireframes
-
Design System
-
Prototyping
Continuous Testing through out the design
process & after.
Key Findings

Empathize
Reflecting on the Situation..
HUBB VENTURES released a beta version without proper research or testing, resulting in design inconsistencies and user issues that needed to be addressed.
Let's take a look at how to add a product to inventory from the user's point of view.
User flow for adding a product to inventory.
Entry Point
Success Criteria

Sign In
Inventory Management
Dashboard
Packages
Add/Edit
Inventory
Confirm
These links are incorporated and linked to the main screen while adding or editing inventory
Starting to understand what this platform had to offer and how it helped admins out.
Before redesigning, it is important to analyze the services, navigation, and terminology of the previous version. The image below shows the services provided by the software.
Before Redesign |
The previous platform had a horizontal navigation bar.


After Redesign |
We added a vertical navigation bar to help admins find things faster & easier, as researched in the first case study.
"eatte.io" is an everyday management software solution that offers:
Order Management
Inventory Management
Employee Management
Marketing Management
Front of House Management
Kitchen Management
Financial Management
Menu Management
Loyalty Management
Take Out / Delivery Management
The Focus of This Case Study
Understanding the User-flow After Signing In.
Dashboard Screen
Platform Home Screen / Dashboard Screen
with horizontal top navigation
Top Navbar/ Menu with an Overlapping Drop-down Menu for Sub-Categories.
Adding inventory was difficult due to confusion & unclear terminology on the drop-down menu.
It took several attempts to find the correct path through trial and error.
Package Management Screen
The user tried various logical user flows before eventually clicking on "Package Management" to complete the task. Despite reaching the Package Management screen, they still encountered confusion while trying to complete the task.
Add Package Button
The user came across an "Add Package" button that triggers an overlay where they can input and confirm the necessary information.
Dashboard Screen
Package Management Screen



Challenges
Most users were bound to experience difficulties navigating the existing system.
Furthermore, they encountered errors and endured time-consuming steps that impeded their progress.

Notes:
During the evaluation phase, 90% of users faced challenges selecting the correct path to accomplish their task. They tried multiple paths, including:
-
Inventory Management > Inventory.
-
Inventory Management > Inventory Log.
-
Inventory Management > Vendors.
-
Inventory Management > Brands.
-
Eventually, the correct path was selected: Inventory Management > Packages.
This discovery highlights the importance of addressing the navigation and clarity issues within the system to enhance the overall user experience and streamline task completion.


I identified several user pain points through research, virtual interviews, and moderated usability testing.
-
Conflicting terminology and information architecture proved to be a significant frustration, leading some users to contemplate abandoning the usability test.
-
The task itself posed challenges due to confusion in selecting the appropriate path to achieve their desired goal.
-
The user journey was prone to errors, primarily caused by overlapping navigation boxes and unclear options.
-
The unfriendly user interface design contributed to difficulties in understanding how to proceed with the task at hand.
-
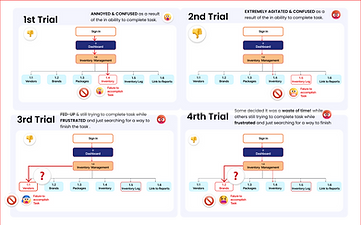
To provide a visual representation of user interactions with the inventory addition task, I have prepared a user journey map for reference.
Pain Points
User Journey Map
User research summary
I conducted virtual interviews and moderated usability testing to gain valuable insights into the restaurant industry, daily tasks, and the psychology of our target audience. Additionally, I performed a thorough competitor and SWOT analysis to better understand our product's competitive landscape.
Key Findings
-
Users highly prioritize a seamless and intuitive user flow when adding products to the inventory, with a strong emphasis on minimizing unnecessary clicks.
-
There is a clear demand for more comprehensive data input options to facilitate efficient review and analysis of the database.
-
Intelligent inventory management emerged as a critical aspect for users to effectively and proactively manage their stock.
-
Several challenges were identified, including confusing user flows, unclear information architecture terminology, an outdated UI, and a lack of sufficient guidance throughout the platform.
-
Enhancements to the inventory database are necessary, such as incorporating additional filters, improving visual representation through the use of images, and delivering an enhanced UI design that puts the human experience at the forefront.
-
Users expressed a strong desire for automated form-filling capabilities and the ability to seamlessly compare data with their shopping or inventory lists, all within a convenient and accessible unfolding side window.







The Results
User Issues within the current App.
Error Rating table.
Results & error rating
4 = A usability catastrophe; fixing it before the product can be released is imperative.
0 = Represents that it does not have a usability problem at all.


Notes
Showed extreme frustration.
All except one failed task.
Learning About Our Targeted Users.
Through interviews, business requirement analysis, affinity and empathy maps, & persona development, I gained insights into our targeted users. With a focus on decision-makers for our B2B Saas product, as well as restaurant personnel, I obtained valuable information to guide our design process.
User Insights

Rob is a restaurant owner of multiple branches in NY.
Rob prioritizes efficiency and clarity in software management.
He values straightforward solutions that add clear value to his business and save him valuable time.
Lisa is a restaurant manager of a restaurant located in a shopping center in NJ.
Lisa focuses on staff communication, efficient inventory management, and effective owner collaboration to ensure smooth operations.

Dave is a chef in a fine dining restaurant in CA.
Dave prioritizes organization and relies on software to keep inventory up-to-date, especially during busy periods.

Project Goals

Specify
How can we optimize the process to enable admins to accomplish this task with ease & clarity?
In order to optimize the restaurant admin's experience when adding a product to the inventory, our goal is to streamline the process, improve clarity, & minimize any potential confusion.
Goal # 1 :
Simplify data visuals for effortless product addition to restaurant admins' inventory.
Goal # 2 :
Design a modern, user-friendly UI for efficient access to inventory management tools and optimal feature utilization.
Goal # 3 :
Provide a seamless user experience that enhances productivity and time-saving for our users.

Design Solutions & Iterations

Ideate
From Findings to Features
Based on insights from research like business vision, users' needs & wants were collected & analyzed through testings, interviews & surveys.
The below anatomy of the dashboard was constructed to reflect the needed features.
Vision
-
adding a product to inventory through a simple smooth user flow.
-
This is done by automatically opening a form to fill in data to add a product to the inventory.
-
Internally linking the database to add a product to inventory.
We'll be focusing on two inventory management screens: "Adding a Product" &"Inventory Database." Let's give them the spotlight they deserve!
A. Crafting Simple Forms for Adding a Product
Seamless user flow in fillable forms enables easy product addition and accurate information comparison with the "Shopping List" and "Inventory Database." Wireframes showcase design decisions across low to high-fidelity representations.
2
4
3
1

1
Left-side navigation bar opens sub-menu for "Inventory Management", with simple straight forward terminology.
2
Buttons when clicked unfold a vertical left drawer to allow the user to compare info without navigating to another screen.
3
A vertical collapsable left-side drawer that allows the user to compare info without navigating to another screen.
It also allows some editing of the info in the drawer.
4
Widgets with input fields & drop down menus to fill in all data about a new product.

2
3
4
1
The form consists of widgets that adjust accordingly to viewports dimensions.
A vertical collapsable left-side drawer that allows the user to compare info without navigating to another screen.
It also allows some editing of the info in the drawer.
A vertical collapsible left-side customizable shortcut bar
Sticky virtual assistant button Adjustments needed to be pushed to follow layout grid lines.
Widgets sizes adjust when side drawer expands.
1
2
3
4
Mid-Fidelity Wireframe
Add Product to Inventory Screen
Low-Fidelity Wireframe
Add Product to Inventory Screen
B. Crafting Tables for Inventory Database.
Constructing tables for the "Inventory Database Screen" which has multiple filter options.
Below is a slide show from low-fid wireframes to mid-fid wireframes,

1
2
4
3
Top Expandable search field for enhanced item search experience.
The top bar offers quick access to essential tasks like printing and accessing reports, featuring dropdown menus, input fields, & customizable filters for seamless interaction.
Images have been included to improve the visual identification of products.
1
2
Enhance ownership and branding by allowing adding personalized restaurant logos
3
4
Low-Fidelity Wireframe
3
Inventory Database Screen
Mid-Fidelity Wireframe
1
Inventory Database Screen

2
Attempting to Organize top bar .
1
2
Creating customization for filters in a pop left side widget.
Low-Fidelity Wireframe

Final Design Solutions

Bring To Life
Exploring final concepts for inventory management screens.
-
Simplify the user flow to add inventory & access to the inventory database with minimum effort & clicks.
-
Adding buttons that open a left-side drawer to compare the database & shopping list while inputting products' data.
-
Have an online & offline option.
-
Redesigning the inventory database screen linked to inventory & adding more filters.
AFTER
Simple Seamless User-flow

These links are incorporated and linked to the main screen while adding or editing inventory
DASHBOARD SCREEN
Platform home screen/Dashboard Screen
Menu has been moved from a horizontal top navigation to a side nav-bar.
SIDEBAR NAV. MENU WITH INVENTORY SUB-CATEGORIES.
The side navigation bar expands to open sub-menu categories.
with simple terminology
Select "Add to Inventory"
ADD PRODUCT TO INVENTORY SCREEN
Add Inventory opens a fillable form that directly allows user to fill, revise shopping list and add multiple products then save
Dashboard Screen
Add Product Screen



Considering UI Design Solutions
Final Inventory Mockup Screens
Mockup for Add Product to Inventory Screen.


Previous Inventory Database / Inventory Log

Mockup for Inventory Database Screen.

Validation & Testing
VERIFY
Does it Really Work?
I conducted more than ten moderated usability testing sessions on the userflow of adding a product to inventory and later on another on the redesigned prototype, to ensure that the information architecture made sense & had simpler & direct terminology.
Change #1
Redefining Labels & Navbar


The usability testing on the prototype showed a CSAT of 99%
Left-side navigation bar opens a sub-menu for "Inventory Management", with simple straightforward terminology.
Input Data instantly in Adjustable Widgets.
Change #2
by clicking "Inventory Management" > then "Add a Product"
This automatically opens a fillable form made-up of adjustable widgets. each widget has input fields. Widgets were the building blocks (atomic design concept)



Sample of Widget with input fields
Sample of Pop-up widgets to confirm the task completion.
Sample of Pop-up widgets to confirm the info.
Cards / Widgets with Input Fields & Drop-down Menus
Redesigning widgets with input fields & dropdown menus & trying to improve visual appeal & following modern style trends. Focusing on high contrast and accessibility. Selected illustrations were chosen with black outlines to increase contrast.
Style Guide for Drop Down Menus in Input Fields

Change #3
Adding a right collapsable drawer to give the ability to compare data while adding products to inventory.

Design System
Creating a Design System
Creating a simple design system inspired by iOS :
using SF Pro Fonts, Icons were based on Heroicons, while additional icons were added for uncommon icons from “Polaris”, “and iOS (Human Interface Design)” and some I created from scratch to blend with the icon group style.
We previously had an outdated color palette in place that wasn't complying with ADA standards.




Next Steps
Final Thoughts
To ensure that "eatte.io" team continued to validate the design post-engagement, our team put together some recommended next steps regarding ways their team can continue to iterate, specifically:
-
Conduct another round of usability testing
-
Measure task completion rate %
-
Implement new features into the Collateral widget
-
Ideate on the statistics card and possibly introduce new data points for our users.
Thank you so much for reading my case study.
"eatte.io" made me realize just how difficult it can be to produce an application that you know very little about. I had very little knowledge about the restaurant industry coming into the project, so that became problematic when designing around a few screens.
Luckily, I managed to put some time aside to fully understand the product, our competitors, and our business requirements. This made me realize just how important it is to have somebody who knows A LOT about the subject of the tool you are developing in order to create a well-rounded experience for the user.
REACH OUT TO ME!
Searching for a product, UI/UX designer, or UX researcher that shows passion in their work? Interested in working together? I'd love to hear from you!
