
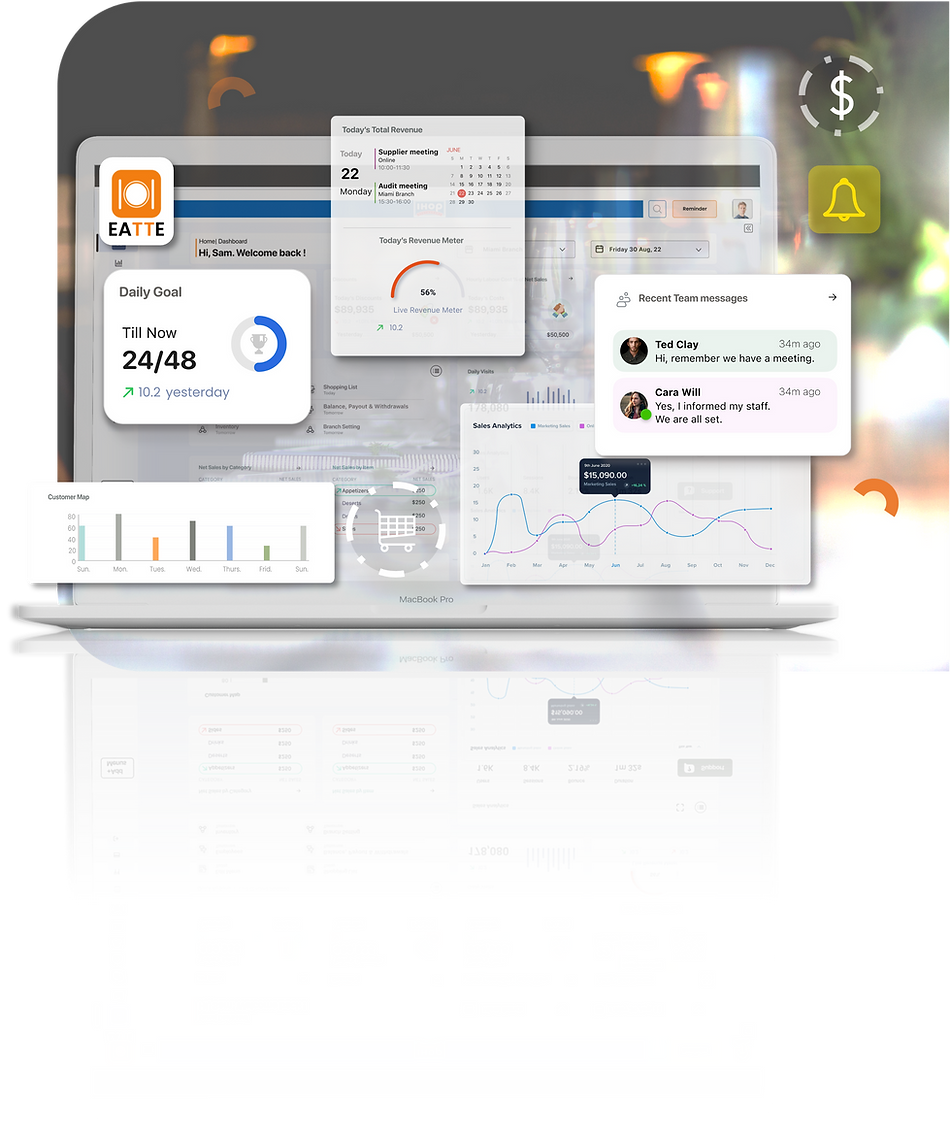
A Management Dashboard for Restaurant Admins.
Redesigning The UI/UX of a SAAS B2B Enterprise Platform

Project Overview
Let’s “EATTE” Together!
Role
Lead Product UI/UX Designer
Team
-
President / Stakeholder
-
Head of Dev. / PM
-
8 Developers
-
Lead Product / UX Designer (Myself)
-
Direct Report (UI / UX Designer)
-
Content Strategy
-
User Research
-
Information Architecture
-
User Flows
-
UX& UI Design
Tools
-
Figma
-
Figjam
-
Sketch
-
Adobe Photoshop
-
usertesting.com
Skills
Overview & Background
ROLE
TEAM
SKILLS
TOOLS
-
Figma
-
Figjam
-
Sketch
-
Adobe Photoshop
-
usertesting.com
Lead Product UI/UX Designer
-
President / Stakeholder
-
Head of Dev./ PM
-
8 Developers
-
Lead Product/ UX Designer (Myself)
-
Direct Report (UI/UX Designer)
-
Content Strategy
-
User Research
-
Information Architecture
-
User Flows
-
UX& UI Design
Introduction
I joined HUBB VENTURES as the lead product UX designer to redesign the "eatte.io" platform. The goal was to create an improved user experience that would increase user acquisition and retention. "eatte.io" is a complete all-in-one restaurant management software solution for both Saas and web platforms, catering to a wide range of restaurants. The redesign showed a CSAT of 99%
What ?
-
"eatte.io" is a complete management all-in-one restaurant management centralized software solution (available as both a Saas product & on the web).
-
This product powers restaurants, from local cafés and iconic fine dining restaurants to global quick-service chains.
Why?
The “eatte.io” app. was not meeting sales expectations, this was a challenge for the HUBB admins, as this would hamper the company's growth.
Constraints
-
Timeline.
-
The platform lacked prior UX Research.
-
Gradual implementation.
The Problem
The existing "eatte.io" app was not meeting sales expectations, posing a challenge for the HUBB admins and hindering the company's growth. The platform lacked prior UX research and had gradual implementation.
Opportunity
There was an opportunity to tap into the market of over 1 million restaurants in the US, employing 15.6 million workers and contributing over 4% to the US GDP.


1 M+
Restaurants located in the US,
with 15.6M workers. Sales were heavily affected by the pandemic.
11 M+
Jobs and over 4% of the US GDP
attributable to the restaurant industry. (Forbes 2020)
The Process
To ensure the solutions met user needs, I followed a comprehensive design process, including background research, stakeholder and user interviews, usability testing, & competitive analysis. This led to the identification of key issues and user preferences.
Bring to Life
Ideate
Specify
Empathize

Verify
-
Background Research
-
Stalk-holder/user interviews
-
Usability testing & Competitive Analysis
-
Persona
-
Feature Prioritization
-
Mood-board
-
User flow
-
Sketching
-
Low-Fidelity Wireframes
-
High Fidelity Wireframes
-
Design System
-
Prototyping
Continuous Testing through out the design
process & after.
Key Findings
Empathize
Before HUBB VENTURES even hired a product design team, a beta release of the new platform had been implemented. These mockups were created without any basic research or usability testing.
In the previous design, everything blends in with the background. The previous design also had a lot of inconsistencies we had to solve for, inconsistent spacing throughout the design, and the page lacked various popular design features & options. Analysis of the dashboard showed multiple issues that did not focus on the targeted audience's needs.
User Research Summary
-
I performed user research activities to gain insights into the restaurant industry, daily tasks, and the psychology of the target audience.
-
I conducted virtual interviews to gather a comprehensive understanding of the users' needs and preferences.
-
To improve the user experience of our current platform and dashboard, I conducted moderated usability testing to identify pain points and areas for improvement.
-
Additionally, I conducted a competitor and SWOT analysis to gain a deeper understanding of our product's positioning in relation to competitors.
Key Findings
-
Users expressed a need for increased options and customization features within the dashboard.
-
Key data points such as sales, revenue, inventory, and employee scheduling were vital for users and desired in the analytics section.
-
Users found the user flows and information architecture confusing, while the UI lacked a modern design and structure.
-
The application fell short of delivering a user-friendly experience, leading to heightened emotional strain and confusion among users
User Issues within the current App.
I analyzed user feedback from interviews and usability tests on the current app. Based on this data, users have expressed difficulties in the areas shown in the graph below.
Usability Testing
User Journey
90%
85%
60%
20%

Content Audit.
Key takeaways from the testing.
85% of users had either navigation issues or user-flow confusion.
Many users would like to find clearer shorter navigation in the process with a straight -forward user flow that would use -up minimal time from users.
Project Goals
Specify
"How might we enhance the user experience and interface of the dashboard to empower restaurant admins in boosting user engagement and maximizing time efficiency?"
The specific goals for this project were as follows:
Goal # 1 :
Enhance restaurant administrators' understanding by simplifying data visuals.
Goal # 2 :
improve efficiency by streamlining task control and management in the platform.
Goal # 3 :
Optimize feature utilization by designing a modern and visually appealing UI for the dashboard.
Goal # 4 :
Increase overall utilization by expanding dashboard functionality with additional features and customization options.

User Insights
Rob is a restaurant owner of multiple branches in NYC.
-
Rob seeks an all-in-one solution.
-
He wants to easily access inventory, employee, sales, and revenue information.
-
The app must be straightforward and user-friendly.
-
Switching from his current software requires a significant added value.
-
Time is a valuable resource for Rob.

Lisa is a restaurant manager located in a shopping center in NJ.
-
Lisa needs to streamline staff communication and manage POS, inventory, kitchen, and employees effectively.
-
Requires regular updates for the owner and a way to monitor sales and revenue reports for performance analysis.
DAVE IS A CHEF IN A FINE DINING RESTAURANT IN CA.
-
Dave emphasizes the need for organization in his work.
-
Relies on software for Kitchen Display System (KDS) and printed tickets.
-
Requires efficient organization tools, particularly during high-pressure situations.


First, we need to understand what our target audience wants and needs.
Through conducting user research, I gained a deep understanding of their needs and challenges. With this knowledge, I developed tailored solutions that effectively meet their requirements.
GALE IS THE MARKETING MANAGER OF A FAMOUS CHAIN.
-
Gale, seeks access to new trends and sales information to identify popular items.
-
Consolidating marketing assets in one place would save time and enhance efficiency.
-
Requires timely updates for the owner and ensuring promptness of the staff.

Insight #1
Insight #2
Insight #3
Top Priorities- MVP
Business Goals-MVP
Phase 2
Aligning user and business needs through essential design decisions.
Aligning design decisions with business objectives while meeting the needs of restaurant staff.
Priority: Incorporating additional design decisions into the backlog to address critical user and business needs.
Design Solutions & Iterations


The Anatomy of The Solution



Ideate
From Findings to Features
Data-driven research and user insights shaped the dashboard's anatomy, capturing crucial features and fulfilling business requirements.
Vision
Empowering Restaurants with Data: The app/platform helps restaurants manage daily tasks through impactful data.
Envisioning a Solution

Bring to Life
Optimized UI Design Solutions
I optimized the dashboard's layout to improve access to inventory, analytics, and marketing options. The design features compact and customizable widgets, drop-down menus for data control, and a collapsible sidebar for efficient shortcuts.
Some Concepts include:
-
Simplify access to inventory, purchases, payrolls, sales reports, and marketing options.
-
Provide continuous alerts, notifications, and marketing proposals.
-
Offer online and offline functionality.
-
Enable easy access to data on any device.
-
Ensure regular upgrades, customer service, and integrations.
-
Allow customization of the dashboard for efficient information access.
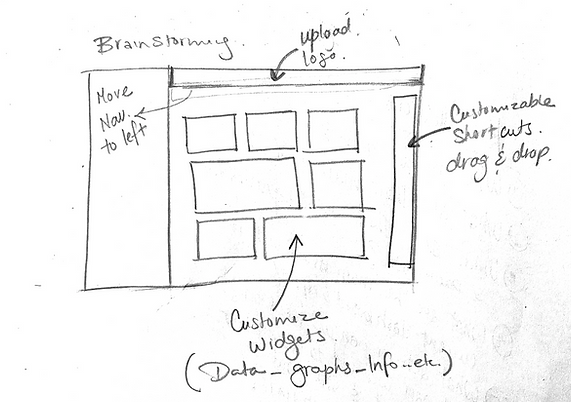
First Iteration

Collapsable sidebar shortcuts
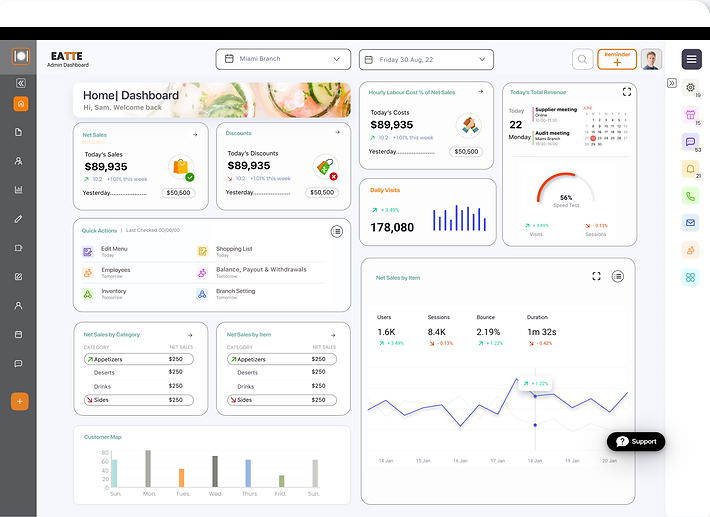
Second Desktop Iteration
Mobile Iteration
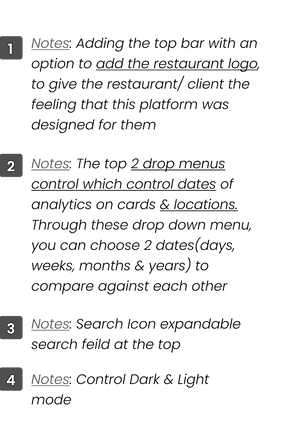
Implemented top drop-down menus to control dates and locations of displayed data on dashboard widgets.



Considering UI Design Solutions
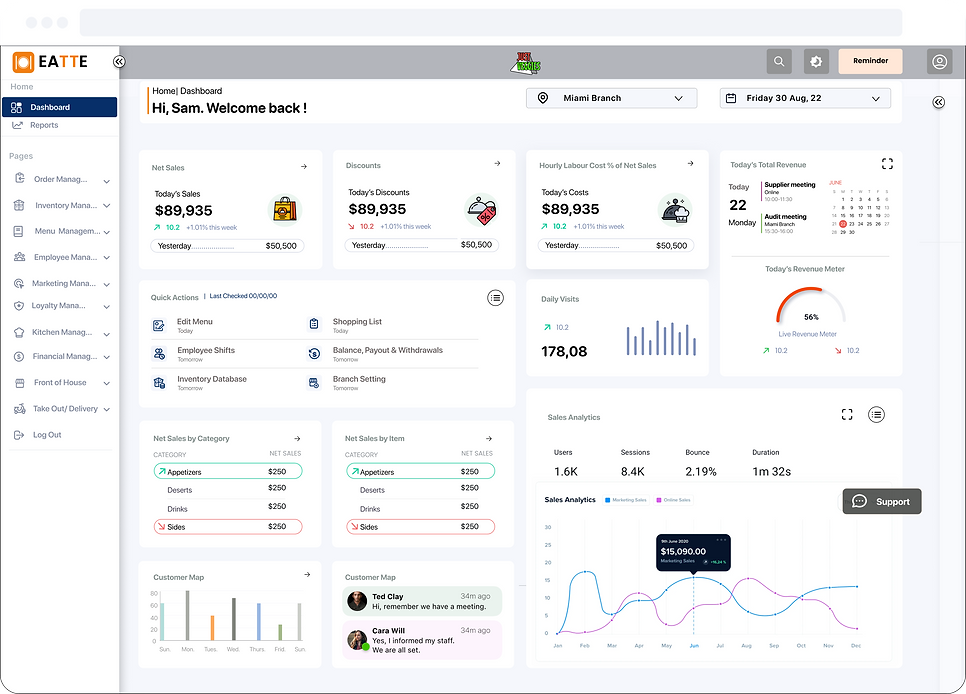
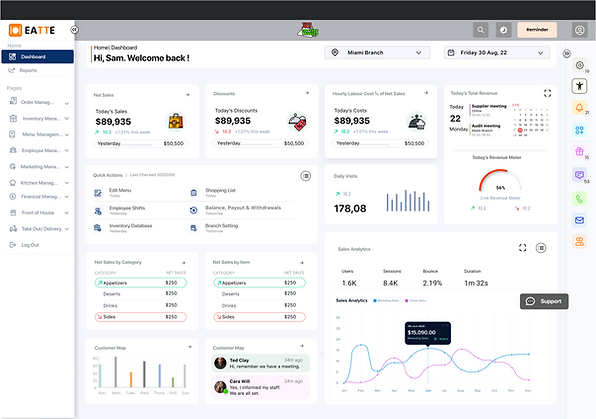
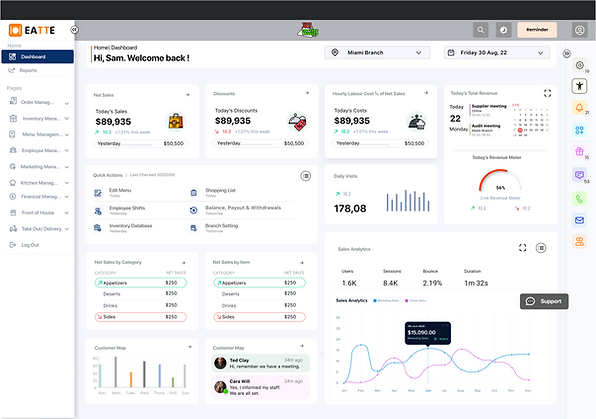
Final Dashboard Iteration.
Below you will find the finished design. During one of our weekly meetings, we decided to make the widgets a little bit smaller so we can fit more on the screen. We also decided to take out the dividers within the widgets to save even more pixels.
Validation & Testing
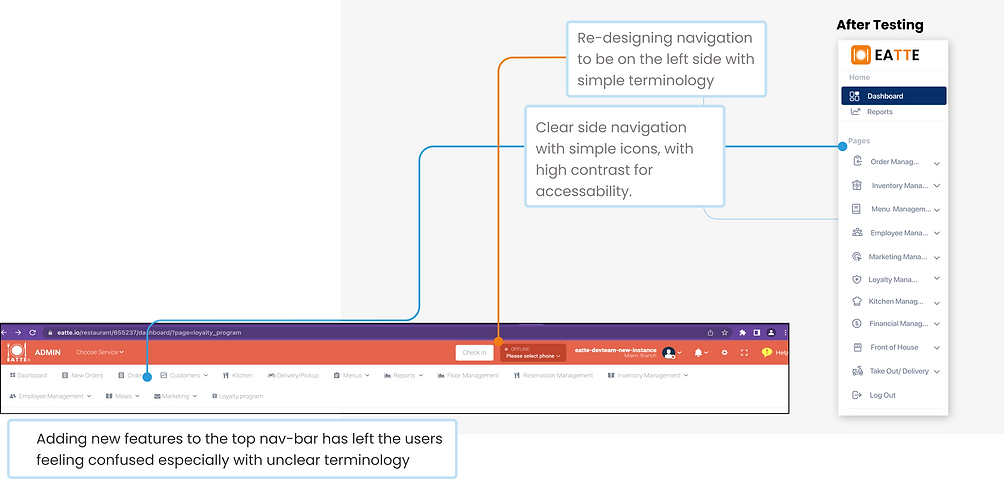
Previous Design Before Testing

Verify
Does it Really Work?
I conducted more than ten moderated usability testing sessions on the first dashboard and on the redesigned prototype, to ensure that the information architecture made sense & had simpler & direct terminology.

Change #1
Redefining Labels
As 99% of testers would search through other tabs & found terminology confusing, that is why redefining labels was crucial. In addition, users found the top navigation bar unpractical & unfamiliar.
Change #2
Controlling Data instantly
Creating 2 drop-down menus that control all data & analytics that appear on all cards, saves both "Time" & "Effort".
Drop-down menus control displayed data & analytics of both displayed for branch Location & period of time or specific dates, with just a push of a button.



The usability testing on the prototype showed a CSAT of 99%
Change #3
Re-thinking & Designing compact Widgets:
Widgets were the building blocks (atomic design concept) of the dashboard, diversifying widgets according to needs. The widget UI style was inspired by the iOS widget style, to provide a modern and familiar appeal.
Widgets were selected based on the survey, grading what users found mainly used on dashboards.
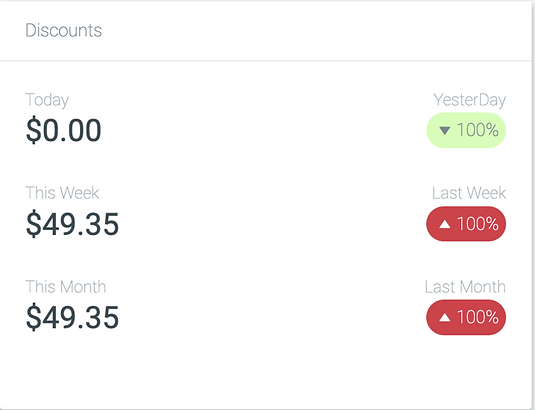
Discount Card / Widget
Redesigning widgets to improve visual appeal & following modern style trends. Focusing on high contrast and accessibility. Selected illustrations were chosen with black outlines to increase contrast.


Simple iOS-inspired designs with illustrations. The top drop 2 menus allow control of all info on widgets (location & period of data)
Before The Redesign
New Styled Widgets
Redesigning widgets with tables & trying to improve visual appeal & following modern style trends. Focusing on high contrast and accessibility. Selected illustrations were chosen with black outlines to increase contrast.
The previous widgets were dull with wasted space. The arrows are too small.

The newly styled widgets are simple compact & iOS inspired, these can be expanded.
New Widgets have 16px Gutters, while SF Pro fonts are black; with white backgrounds to increase contrast & accessibility.
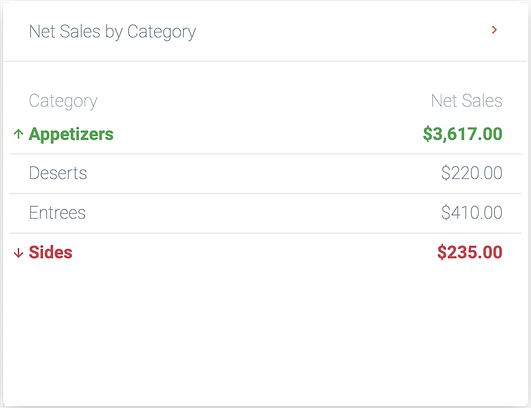
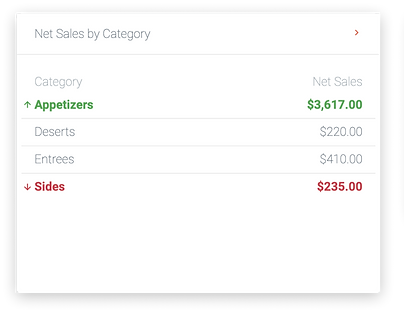
Cards / Widgets with Tables.

Adding a Variety of Features Through Cards/Widgets.
Creating multiple widgets depending on the kind of data, analytics, or feature to increase utilization of the dashboard based on user validation.
User-Driven Widget Selection: Widgets in the redesigned dashboard were chosen based on user interviews and surveys, prioritizing frequently used tasks and data.
Before the Redesign
Rigid large widgets with a dull unappealing UI Style.
New Styled Widgets
iOS Inspired Widgets with a modern & bright UI Style. A selection of different widgets that display required data.







Change #4
Adding a right collapsable sidebar for extra shortcuts.
Customizable and Modern Widgets:
The dashboard features diverse widgets inspired by the sleek iOS style, providing a familiar & contemporary appeal. User surveys guided the selection, prioritizing frequently used elements.


SETTINGS
ACCESSABILITY
NOTIFICATIONS
CUSTOMIZE
DASHBOARD
GIFTCARDS
INTERNAL
MESSAGING
PHONE DIRECTORY
EMAIL.
DIRECTORY
TEAM CHATS
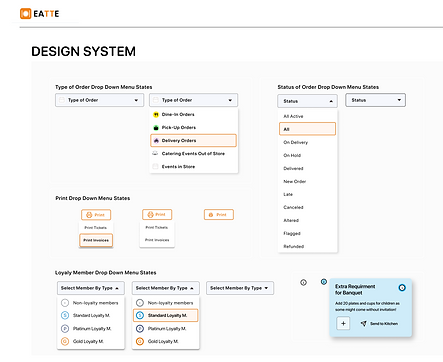
Design System
Crafting UI Design Solutions
Our design system draws inspiration from iOS, featuring SF Pro Fonts & Heroicons. We added icons from "Polaris" and "iOS (Human Interface Design)", along with custom icons, to maintain visual coherence.
ADA-Compliant Colors: We upgraded our color palette to meet ADA standards, ensuring accessibility and visual harmony.


Comparing Dashboards
Before & After

Next Steps
Final Thoughts
To ensure that "eatte.io" team continued to validate the design post-engagement, our team put together some recommended next steps regarding ways their team can continue to iterate, specifically:
-
Conduct another round of usability testing
-
Measure task completion rate %
-
Implement new features into the Collateral widget
-
Ideate on the statistics card & possibly introduce new data points for our users.
-
Continue working on "Phase 2"- Dashboard Customization features like drag & drop & more flexibility for the user.

Thank you so much for reading my case study.
"eatte.io" made me realize just how difficult it can be to produce an application that you know very little about. I had very little knowledge about the restaurant industry coming into the project, so that became problematic when designing around a few screens.
Luckily, I managed to put some time aside to fully understand the product, our competitors, and our business requirements. This made me realize just how important it is to have somebody who knows A LOT about the subject of the tool you are developing in order to create a well-rounded experience for the user.
REACH OUT TO ME!
Searching for a product, UI/UX designer, or UX researcher that shows passion in their work? Interested in working together? I'd love to hear from you!










